Log4J 란?
- apache 진영에서 나온 오픈소스
- 로그 메시지를 콘솔, 텍스트파일, html파일, xml 파일, 이메일등으로 전송 가능
- Logger(category) : 로그 파일을 작성하는 클래스,Appender 에 메시지를 전달
- Appender : 로그를 출력하는 위치
(ex)ConsoleAppender, FileAppender..
- Layout : Appender 로 로그를 생성하기 전에 메시지의 형식을 만드는 클래스
Log4J 설정파일
- log4j.properties(ç가장 사용하기 쉽고 직관적임)
- log4.xml
- java source
Logger -- 로깅레벨
- DEBUG < INFO < WARN < ERROR < FATAL
Appender Properties
u ConsoleAppender 옵션

# Threshold = WARN, category의 priority 가 더 낮게 설정되어 있다 하더라도 여기에
명시된 priority 보다 낮은 메시지들은 로깅하지 않음
# ImmediateFlush = true, 로그메시지가 버퍼되지 않음, 기본값은 true
# Target = System.err, 기본값은 System.out
# Threshold = DEBUG
# ImmdiateFlush = true
# File = ./log/logfile.log, 로깅할 파일명
# append = false, 기본값은 true 이며, 파일끝에 추가
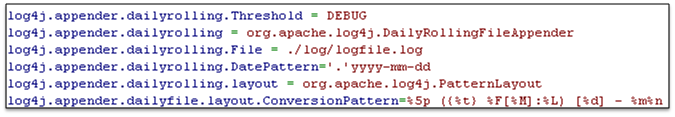
u RollingFileAppender 옵션
# Threadhold = WARN
# ImmediateFlush = true
# File = ./log/testlog.log
# Append = false
# MaxFileSize = 100KB(or MB, GB), 지정한 크기에 도달하면 로그파일을 교체
# MaxBackupIndex = 5, 최대 5개의 백업파일을 유지

# Threadhold = WARN
# ImmediateFlush = true
# File = ./log/testlog.log
# Append = false
# DatePattern = ‘.’yyyy-mm, 매월 파일을 교체, 교체주기는 월, 주, 일,시간, 분
Layout -- 표현식
%m = 로그 내용이 출력
%p = debug, info, warn, error, fatal 등의 우선순위를 출력
%r = 어플리케이션이 시작되어 로깅이벤트가 발생하는 시점까지의 경과
시간을 밀리세컨드로 출력
%c = logger 가 a.b.c 처럼 되어 있다면 %c{2} 는 b.c 가 출력
%n = 플랫폼 종속적인 개행문자가 출력(\r\n 또는 \n)
%d = 로깅 이벤트가 일어난 날짜출력(프로그램의 실행속도를 느리게 함)
ex) %d{HH:mm:ss} 또는 %d{dd MMMM yyyy HH:mm:ss}
%C = 호출자의 클래스명 출력
ex) org.apache.xyz.SomeClass 처럼 되어 있다면 %C{2}는 xyz.SomeClass 가 출력
%M = 로깅이 발생한 method 이름을 출력
%F = 로깅이 발생한 프로그램 파일명 출력
%l = 로깅이 발생한 caller 의 정보를 출력
%L = 로깅이 발생한 caller 의 라인수 출력
%x = 로깅이 발생한 thread 와 관련된 NDC(nested diagnostic context) 를 출력
%X = 로깅이 발생한 thread 와 관련된 MDC(mapped diagnostic context) 를 출력
%% = %표시를 출력
%t = 로그 이벤트가 발생한 쓰레드의 이름을 출력
